基础的色彩配色理论 可以看看
配色是一门很深的学问,眼睛捕捉到的颜色传递到大脑让我们的感受大不相同,插画师设计师不会配色好比凤凰缺少了翅膀。
深入了解色彩理论属性是非常有必要的,可以很好利用一些定式理论和色彩搭配方法应用于你的设计!

本文重点介绍了色彩理论和色彩组合在设计中应用的基础知识:例如学习更多关于色相环、RGB、CMYK色彩模型的相关知识。
很多人认为UI的色彩选择主要取决于设计师的品味和美感。然而,色彩选择的过程比表面看起来要复杂很多,在设计中起着重要的作用。在我们之前的一篇关于颜色心理学的文章中,我们发现颜色对我们的情绪和行为有很大的影响。这就是为什么产品的成功很大程度上取决于设计所选择的颜色。研究表明,人们只需90秒就能对一种产品做出下意识的判断,而其中62%至90%的判断仅基于颜色。因此,选择合适的颜色对于改进产品的转换率和提高产品的可用性是非常有用的。
为了创造好的设计,更有效地运用颜色,你需要了解颜色是如何形成的,以及它们之间是如何相互联系的。这就是为什么艺术学校、学院和大学的学生学习色彩理论,致力于研究色彩的本质。今天,我们提供给你记住(甚至学习)色彩理论的基础上的颜色组合,可以有效地应用于你的设计创作。
01.色相环/色轮
如果你上过有关绘画的课,你一定见过由不同颜色组成的圆圈。它被称为色相环/色轮,这有助于理解不同的颜色如何相互关联,以及如何将它们组合起来。色相环通常由主色、次色和三色组成。最主要的是这三种色素的颜色不能形成任何其他颜色的组合。把原色结合起来,就得到了第二种颜色,而原色和第二种颜色的混合就得到了第三种颜色,它们通常有两个词的名字,比如红紫。

色相环/色轮是由艾萨克€€牛顿于1666年以示意图的方式创建的,从那时起,它经历了许多变换,但仍然是色彩组合的主要工具。主要的想法是,色相环/色轮必须这样做,以便颜色适当地产生混合。
02.颜色模型
在你开始混合颜色之前,你需要了解颜色有两种不同的性质:有形的颜色是物体表面的颜色,其他颜色是由光产生的,比如电视的光束。这些类型创建了两个颜色模型,通过它们可以形成色轮:加法和减法。
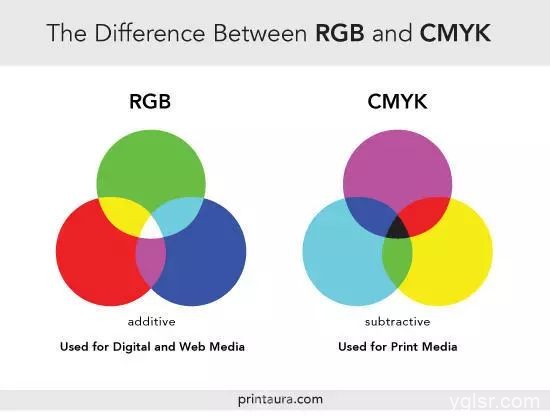
加色模型将红、蓝、绿作为原色,因此也称为RGB颜色系统。这个模型是屏幕上使用的所有颜色的基础。在这个系统中,原色以相同比例组合而成的第二种颜色是青色、品红和黄色,但是你需要记住,你添加的光越多,颜色就变得越亮越浅。对于习惯于油漆、染料、油墨和其他有形物体的减色法的人来说,通过混合加色得到的结果往往是违反直觉的。
减色法通过对光的减法得到颜色。它由两种颜色系统组成。第一种是RYB(红、黄、蓝),也称为艺术系统,常用于艺术教育,尤其是绘画。RYB是现代科学色彩理论的基础,该理论认为青色、品红和黄色是三种颜色中最有效的组合。这就是CMY颜色模型的形成过程。它主要用于印刷,当制版印刷的关键部件为黑色油墨时,该系统被命名为CMYK(青色、品红、黄色和黑色)。如果没有这种额外的色素,最接近黑色的阴影将是浑浊的棕色。

03.色彩的加法与减法
您应该记住这两个系统之间的主要区别:加法用于数字屏幕,减法用于印刷媒体。如果你正在做的设计项目是要打印出来的,不要忘记一个简单但重要的规则:你在屏幕上看到的颜色在打印出来的时候看起来不一样。加色谱比CMYK更宽,这也是为什么建议设计师在打印前把他们的项目转换成减色法,这样他们就可以看到接近他们得到的结果。然而,如果您使用数字产品,RGB颜色系统是明智的选择,因为它允许创建惊人的东西与它的广谱彩色。
04.色彩协调
“协调”这个词通常与有序和令人愉快的事物联系在一起。色彩协调是指在设计中以最吸引人、最有效的方式对色彩进行排列,让用户感知。当色彩有条理的时候,观者会感到愉悦和平静,而不协调的设计则会给人混乱和厌恶的感觉。色彩的平衡在设计中是至关重要的,因为用户对网站或应用程序的第一印象,颜色有很大的影响。设计师区分了有效工作的基本配色方案。
05.单色
它是基于一种颜色与它的各种色调搭配。单色的呈现总是一个胜利的选择,因为它色彩属性单一,容易创造一些简洁的配色方案。

06.类似色/同类色
要创建类似的色彩,您需要使用颜色轮上相邻的颜色。这种类型的配色方案用于不需要对比的设计,包括网页或横幅的背景。

07.互补色
互补的方案是混合的颜色放在彼此前面的色轮上。这个方案与类似的单色相反,因为它的目的是产生高对比度。例如,蓝色背景上的橙色按钮在任何界面中都很难被忽略。

08.分割互补
这个方案与前一个方案类似,但它使用了更多的颜色。例如,如果你选择蓝色,你需要选择另外两种颜色,这两种颜色相邻,意思是黄色和红色。这里的对比度没有互补方案那么鲜明,但它允许使用更多的颜色。

09.三元/三色方案
当设计需要更多的颜色时,您可以尝试三元方案。它基于色轮上等距的三种不同颜色。为了在这个方案中保持平衡,建议使用一种颜色作为主色,另一种颜色作为辅色。

10.四色方案/双互补
四色方案是为经验丰富的设计师,因为它是最难平衡。它采用了四种颜色的色轮,这是互补对。如果你把所选颜色上的点连接起来,它们就形成了矩形。这个方案很难协调,但是如果你做的一切都正确,结果可能会令人惊叹。

译者:MoreDesign
译者主页:https://dribbble.com/MORED
原文:https://tubikstudio.com/color-theory-brief-guide-for-designers/