用AI绘制扁平化太空流星风海报小教程
前言
宇宙流星风是最近风靡欧美的一种插画风格,自从网页扁平化以后,元素表现就在各种“形”的方面挖掘新风格来推波助澜,就像我们知道的长阴影就是其一,这种用圆角表现的流星风格的插画,能表现出色彩更为丰富的层次,圆角的表现又显得柔和可爱,大多用在太空主题的作品中,传递出太空星系的速度感和神秘感。
百叶窗的基底
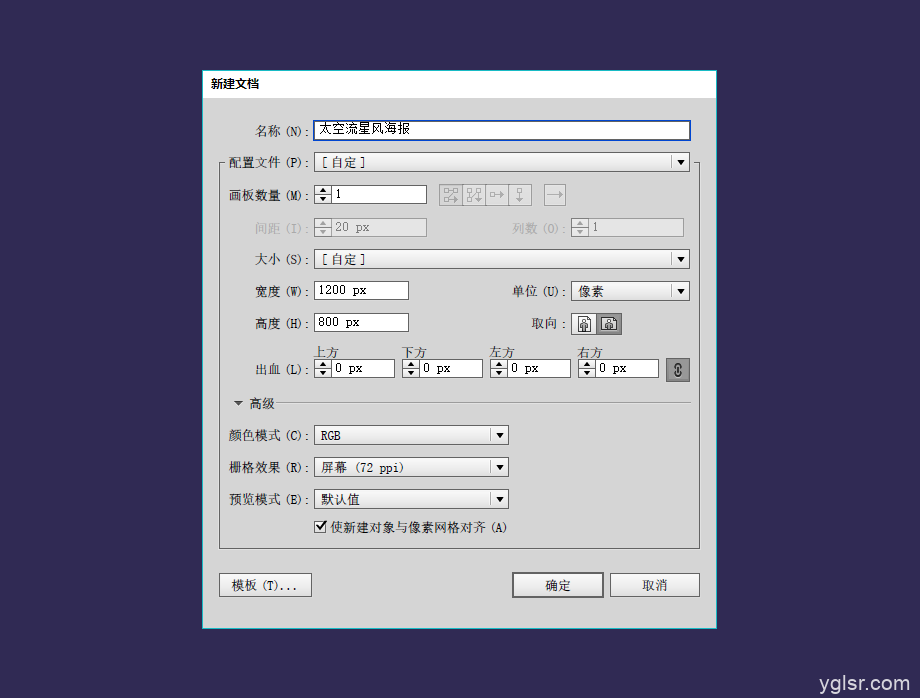
STEP 01
百叶窗算是一种窗帘吗?就算吧,你一定记得这种水平横条带来的遮光革命。先保留一点记忆,再打开AI,文档大家可以参考我的参数。绘制一个矩形的蓝紫色背景。这里的蓝紫色是为了契合太空的主题,你也可以选用其它的颜色作为背景。

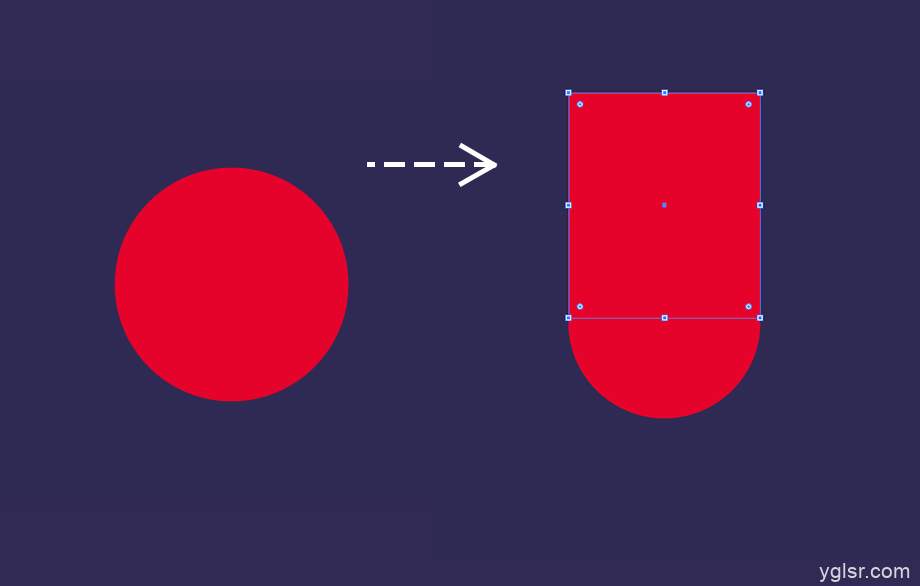
STEP 02
先从绘制一个圆形开始,这里我们绘制一个红色的圆形,关闭掉描边。然后再绘制一个矩形。矩形也同圆形一样颜色。

STEP 03
现在让我们再画一个竖直的长条矩形,然后将矩形复制成为一排,为了让它们彼此能无缝对齐,我采取移动的方式复制。移动的水平方向的距离就是矩形的宽度,这样能保证它们之间的无缝衔接。填好数值后点击“复制”,再连续按“Ctrl+D”,直到矩形铺满覆盖住圆形。这时选中间隔的矩形,将其填充为紫色。这里的紫色同背景色。

再删掉紫色。这就剩下我们所需要的“百叶窗”。这些被删掉的矩形看似多此一举,其实它发挥的是“占位”的作用。
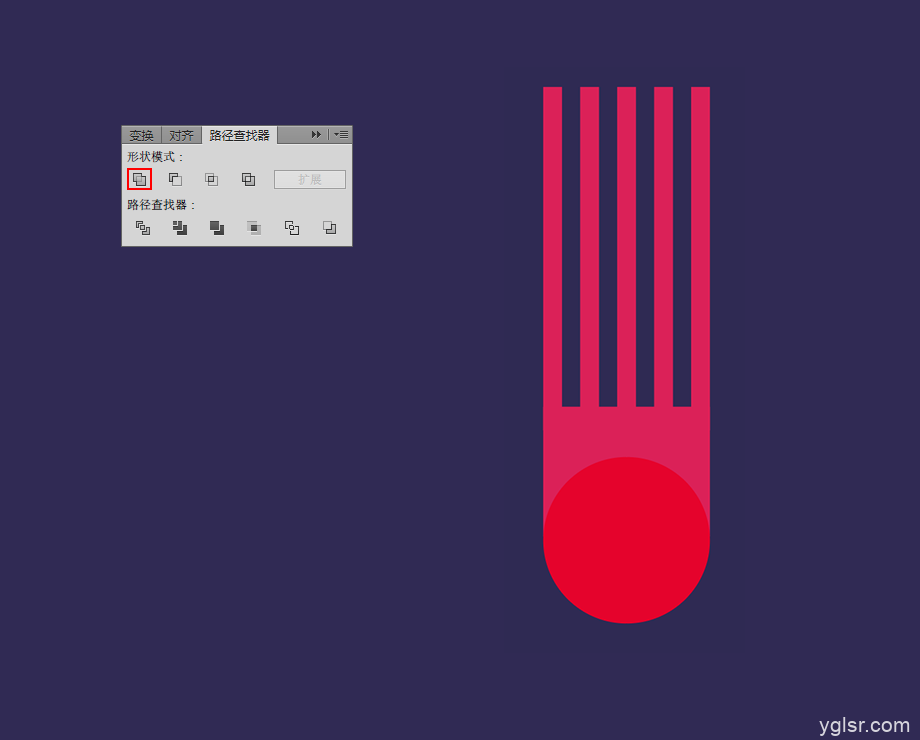
STEP 04
这时,你会看到在STEP 02中所画的一个圆形和一个矩形,这一步要做的是,把圆形移动到最上一层,矩形与“百叶窗”填充相同颜色放置于圆形的下方,然后将其合并。在合并前,我建议大家最好把百叶窗中的其中一条矩形复制一个拿出来放在一边,用于补充绘制的时候的备用形。

流星尾巴的拖曳
STEP 05
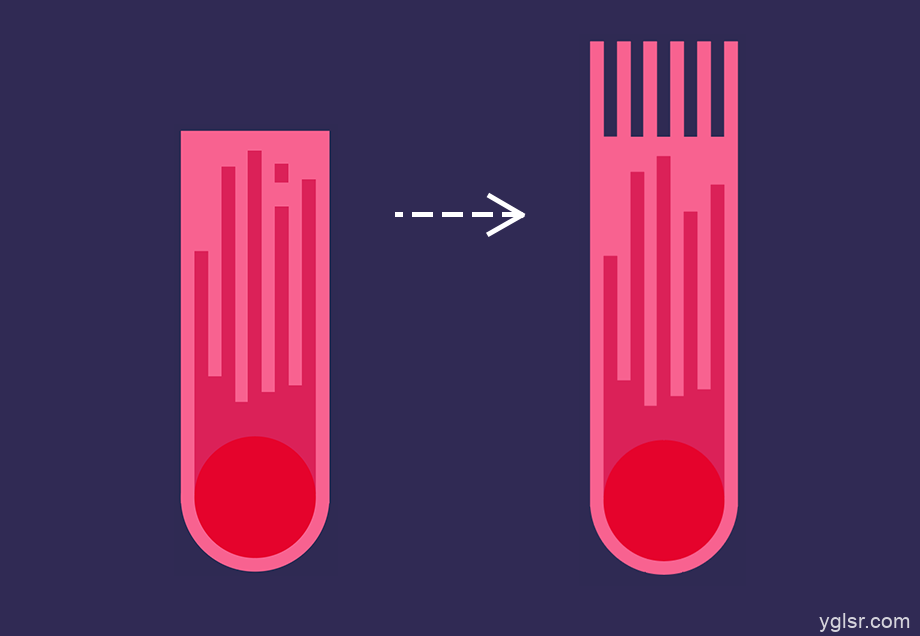
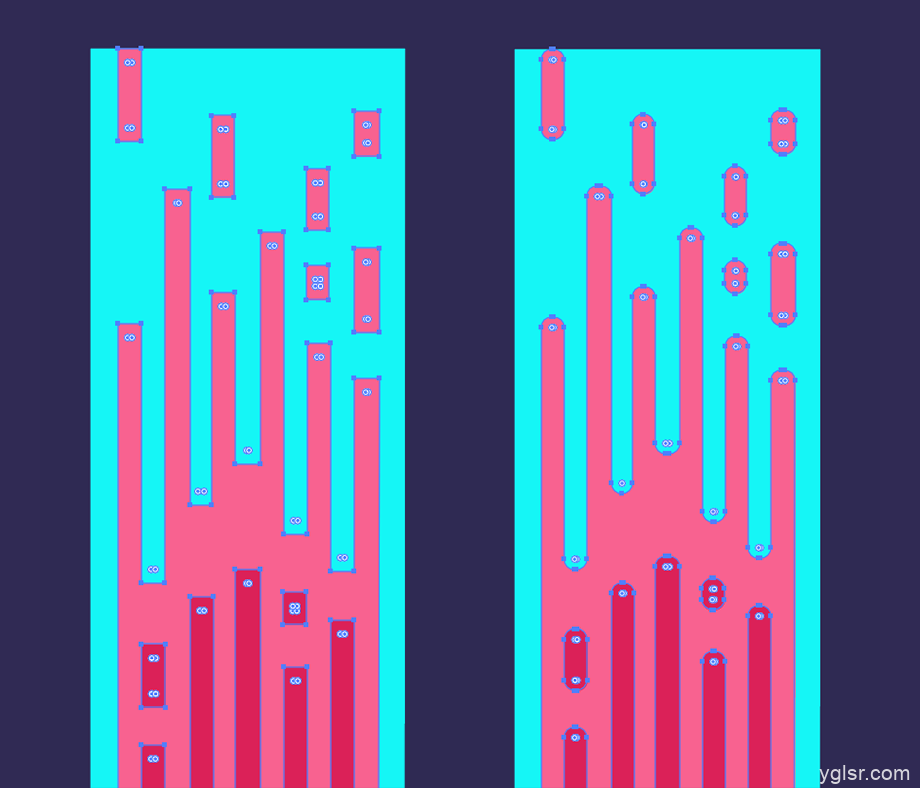
选中上一步的基础形,这时会看到出现了每一个锚点。你需要知道的是,这里的“百叶窗”其实就是类似流星的尾巴,因此尾巴要自然,势必需要有点错落有致的感觉。因此,你完全可以利用“直接选择工具”选中锚点进行移动。
还记得备用形吗?这里也可以用上作为尾巴的末端拖曳的形状。

STEP 06
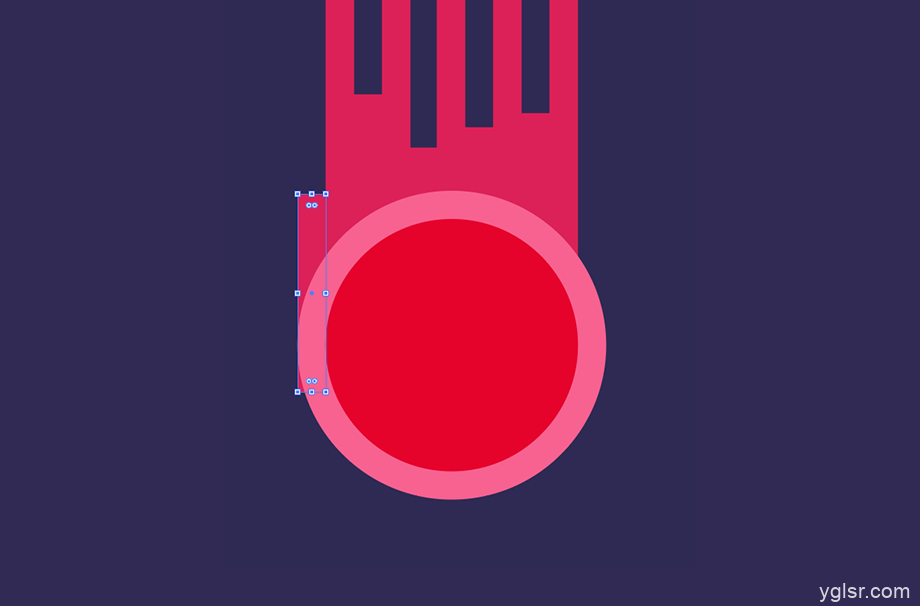
这类效果如果想表达得更梦幻,我认为可以通过这类层层叠叠的方式,比如再来一个外围做底。这时,再画一个圆,填充粉红色。这个圆的半径与第一个圆的半径的大小差刚好是“备用形”的宽度(这时你知道备用形的重要性了吧~)。

STEP 07
再画一个矩形,让矩形和圆形都置于最底部。这时,聪明如你,大概又会猜到了吧,步骤同上一层,只是这里的矩形更长一点。最后一步就是把圆形、矩形和百叶窗形状都合并。

STEP 08
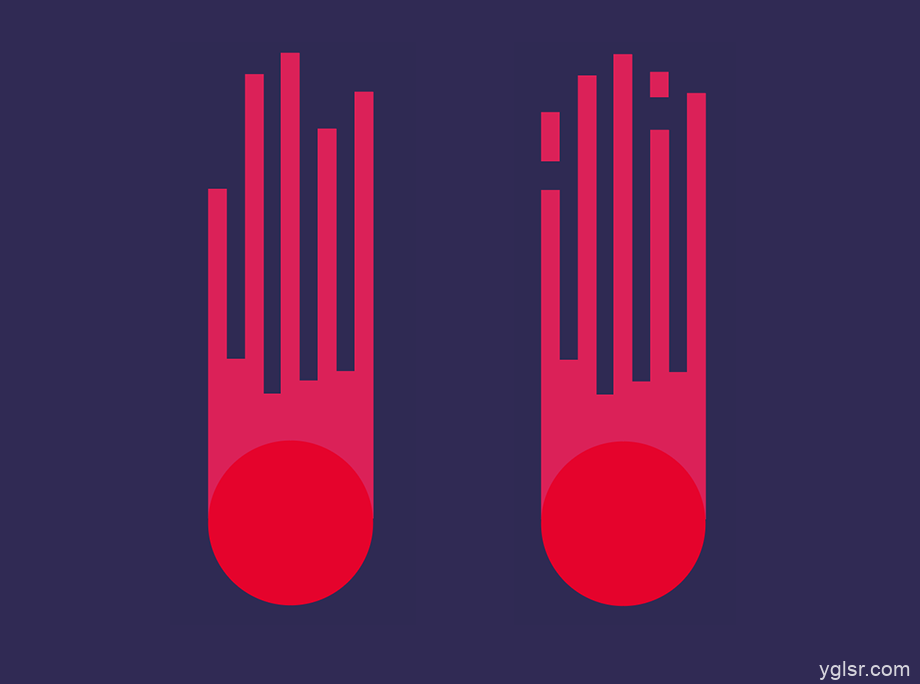
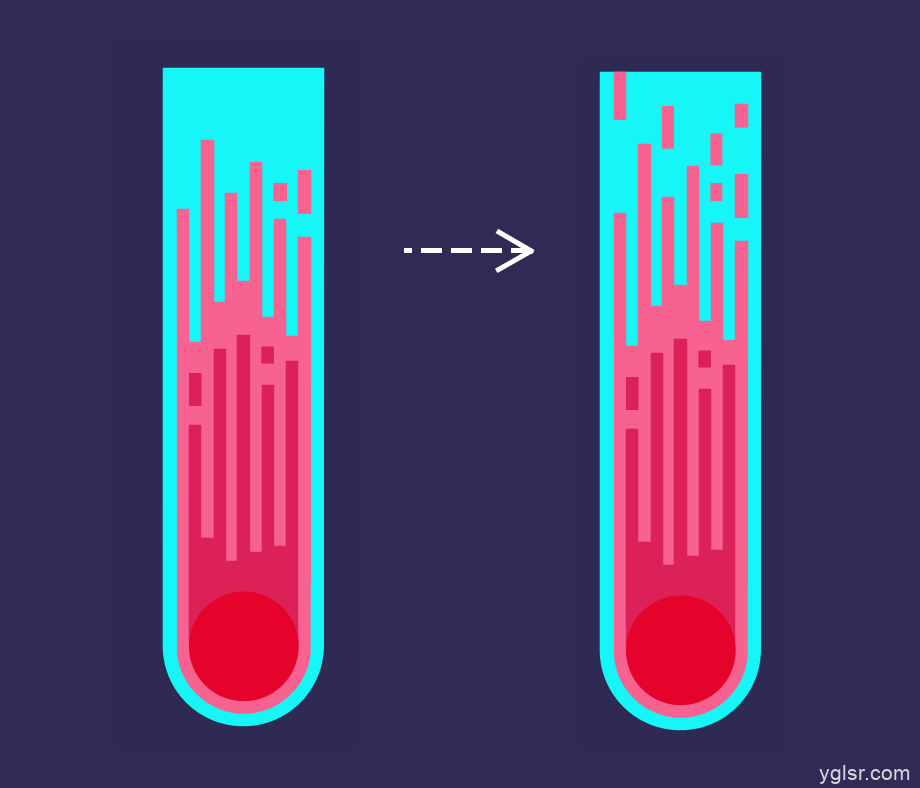
再使用一次STEP 05的方法来制作错落的效果。选择不同的锚点移动它们,表现出不同拖曳的情态。

STEP 09
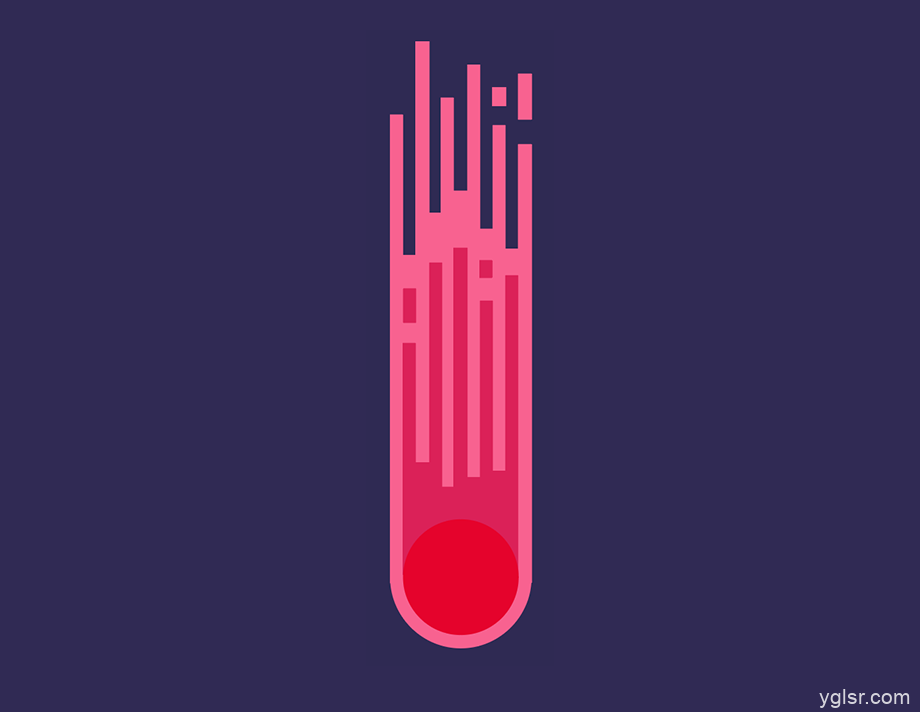
最后一个,也是采用同样的方式,先画一个圆形和一个矩形,放置于最下方。填充为浅蓝色。然后在此基础上用条状矩形添加细节。

这里需要注意的是对于这种自由构图的把握,也就是让它们尽量疏密均匀。
让尖锐的变圆滑
STEP 10
如果使用AI版本为CC,你可以在选中所有的矩形的时候,在其中一个矩形上利用直接选择工具拖动矩形内的四个圆点,往中心移动,就让矩形变成了圆角。如果是旧版本的AI,则需要你运用效果中的“风格化>圆角”来处理。

STEP 11
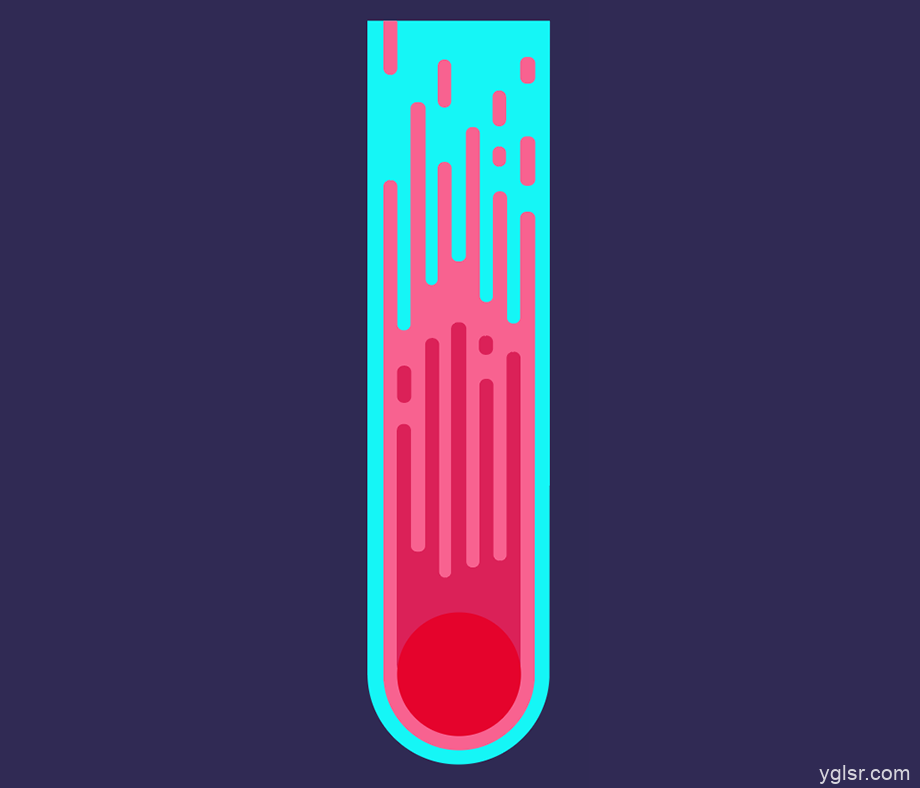
靠边缘的一个矩形,把它修整一下,最后的效果就出来了。

STEP 12
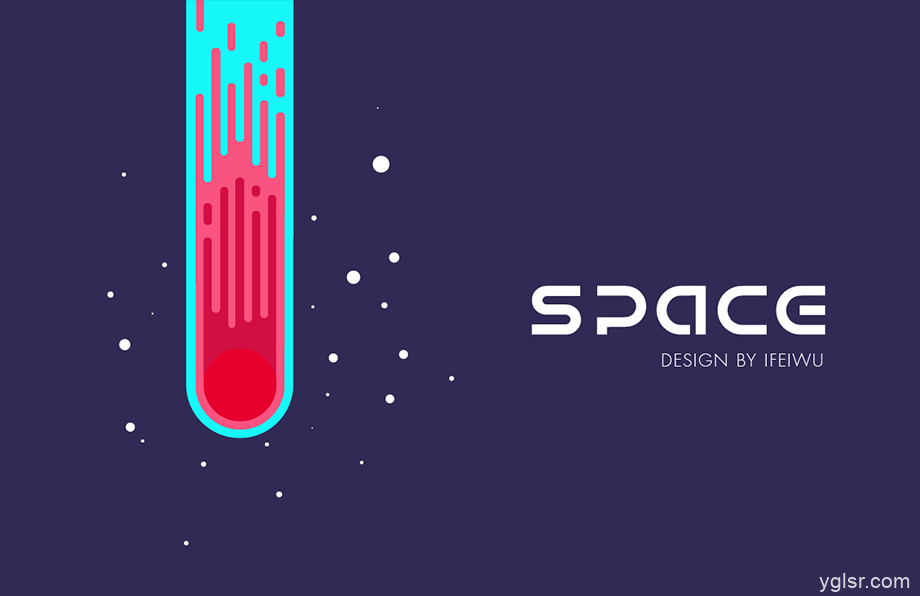
再来添加一层圆点,让整体看上去像是在太空的氛围。增加文字,让海报内容丰富起来。最终效果如下。

后记
其实这类风格能做出很多款,我们这一次只学习一款,如果你手痒,也可以自己先来试试这个样式,如果你还觉得不够,继续关注我们,我们将和你分享更多最新潮流风格的设计制作方法。

原文地址:ifeiwu
作者:飞屋睿